切图控件
用于在串口屏上显示切图
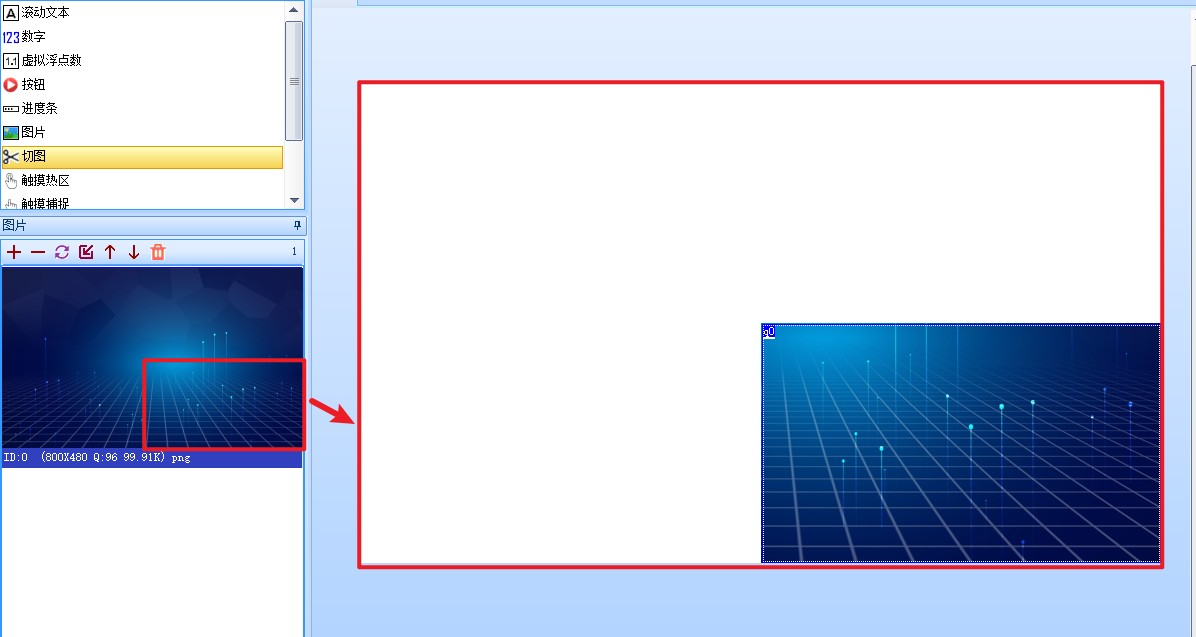
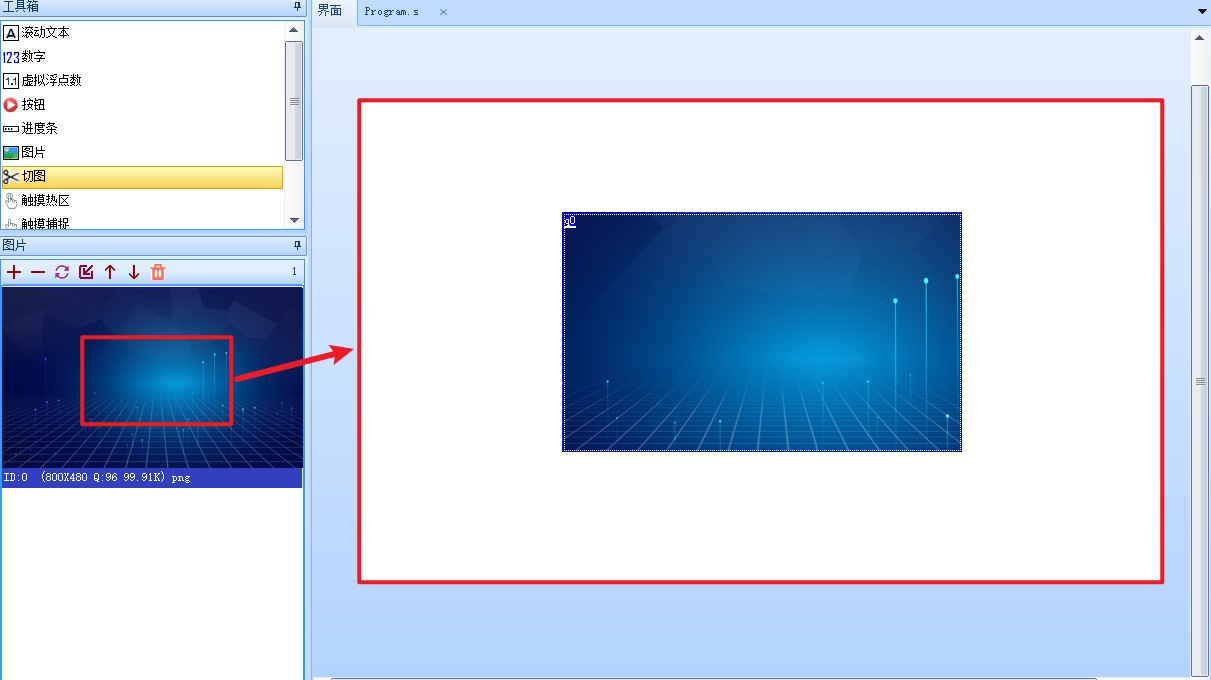
切图控件的作用是将全屏图片的一部分抠出来显示,请注意切图控件pic属性对应的一定要是全屏图片



切图控件-使用详解
修改切图控件显示不同的图片
我们需要提前导入多张全屏图片,需要修改切图控件显示的图片时,通过上位机进行编辑或者通过指令进行修改即可
//让切图控件q0从id为0的图片切出一部分来显示
q0.pic=0
//让切图控件q1从id为1的图片切出一部分来显示
q1.pic=1
使用切图实现透明效果
t系列和k系列不支持透明图层,如果要实现圆角矩形的控件,就得靠切图控件或者将按钮控件的sta设置为切图来来实现
切图控件-样例工程下载
演示工程下载链接:
切图控件-相关链接
哪些控件属性可以运行中修改,哪些不能运行中修改,绿色属性和黑色属性有什么区别?
切图控件-属性详解
提示
绿色属性可以通过上位机或者串口屏指令进行修改,黑色属性只能在上位机中修改或者不可修改,可通过上位机进行修改指“选中控件后通过属性栏修改控件的属性”
type属性 -控件类型,固定值,不同类型的控件type值不同,相同类型的控件type值相同,可读,不可通过上位机修改,不可通过指令修改。参考: 控件属性-控件id对照表
id属性 -控件ID,可通过上位机左上角的上下箭头置顶或置底,可读,可通过上位机修改左上角的箭头置顶或置地间接修改,不可通过指令修改。参考: 如何更改控件的前后图层关系
objname属性 -控件名称。不可读,可通过上位机进行修改,不可通过指令更改。
vscope属性 -内存占用(私有占用只能在当前页面被访问,全局占用可以在所有页面被访问),当设置为私有时,跳转页面后,该控件占用的内存会被释放,重新返回该页面后该控件会恢复到最初的设置。可读,可通过上位机进行修改,不可通过指令更改。参考:跨页面赋值,全局变量操作
drag属性 -是否支持拖动:0-否;1-是。仅x系列支持。可读,可通过上位机修改,可通过指令修改。
aph属性 -不透明度(0-127),0为完全透明,127为完全不透明。仅x系列支持。可读,可通过上位机修改,可通过指令修改。
effect属性 -加载特效:0-立即加载;1-上边飞入;2-下边飞入;3-左边飞入;4-右边飞入;5-左上角飞入;6-右上角飞入;7-左下角飞入;8-右下角飞入。仅x系列支持,在上位机中设置为立即加载时,无法通过指令变为其他特效,当在上位机中设置为非立即加载的特效时,可以变为立即加载,也可以再改为其他特效
picc属性 -切图图片(必须是全屏图片)。可读,可通过上位机修改,可通过指令修改。
x属性 -控件的X坐标。可读,可通过上位机修改,x系列可通过指令修改,其他系列不可通过指令修改。
y属性 -控件的Y坐标。可读,可通过上位机修改,x系列可通过指令修改,其他系列不可通过指令修改。
w属性 -控件的宽度。可读,可通过上位机修改,不可通过指令修改。
h属性 -控件的高度。可读,可通过上位机修改,不可通过指令修改。