制作主页面1
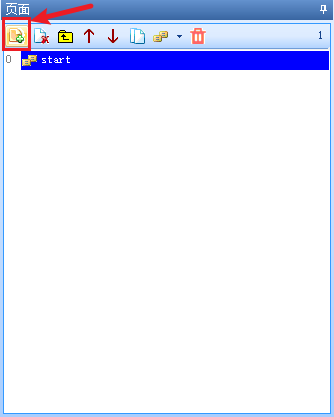
1.点击添加按钮,新建一个页面

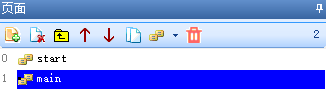
2.将页面名称改为main(你也可以改为其他名称,建议使用英文名称,不建议使用中文或其他非ascii字符的文字)

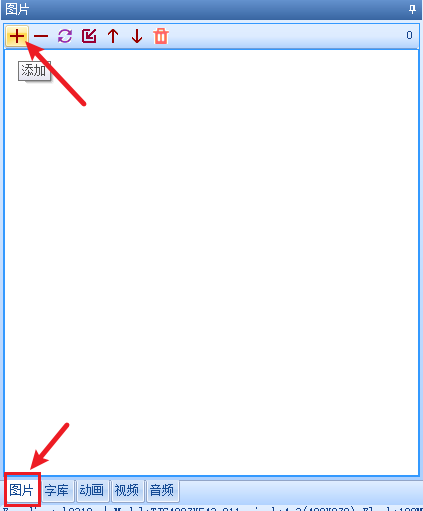
3.选中图片标签,点击“+”,导入 素材-图片-背景1.png、背景2.png、背景3.png,共3张分辨率为800*480的全屏图片

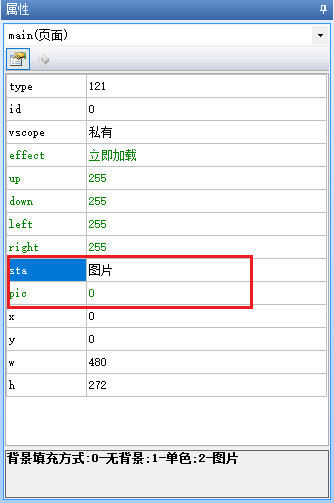
4.点击页面空白处,设置页面控件的属性,将sta设置为图片,pic选择刚刚导入的背景图片

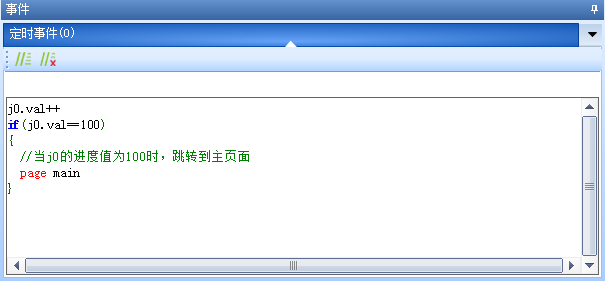
5.回到start页面,点击tm0控件(定时器控件),找到tm0控件的定时事件,添加以下代码

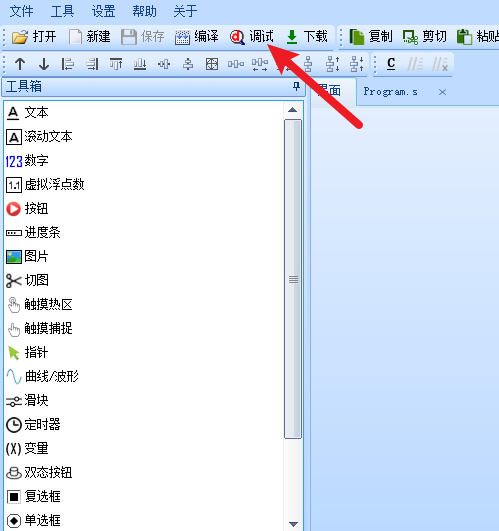
6.点击调试。

- 7.如果没报错,就会自动打开模拟器窗口,如果报错,可以参考 错误提示 解决问题
在进度值满后,将会自动跳转到main页面