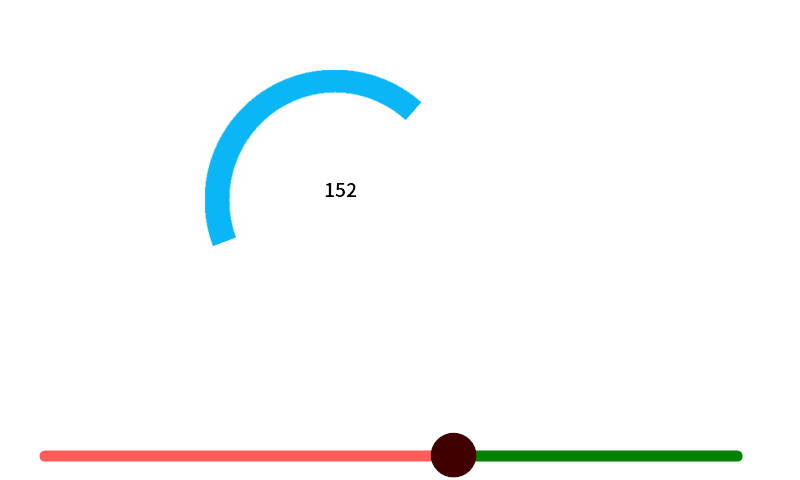
环形进度条样例工程

使用图片实现的,所有系列都可以实现
资料中提供了 50*50 100*100 150*150 200*200 250*250 300*300 350*350 400*400 450*450 500*500 550*550 600*600 分辨率的素材
如果客户需要生成其他颜色或者分辨率的素材,也可以自行通过代码来生成环形素材,python代码已经提供在压缩包中
注意
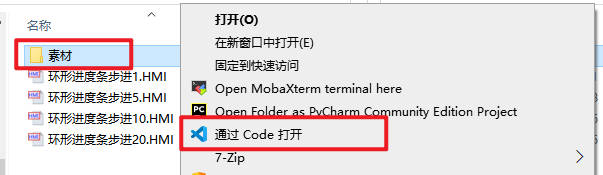
如果需要使用python来自行生成素材,请右键“素材”文件夹,以文件夹的型式打开,否则无法在对应的目录下生成图片素材

注意
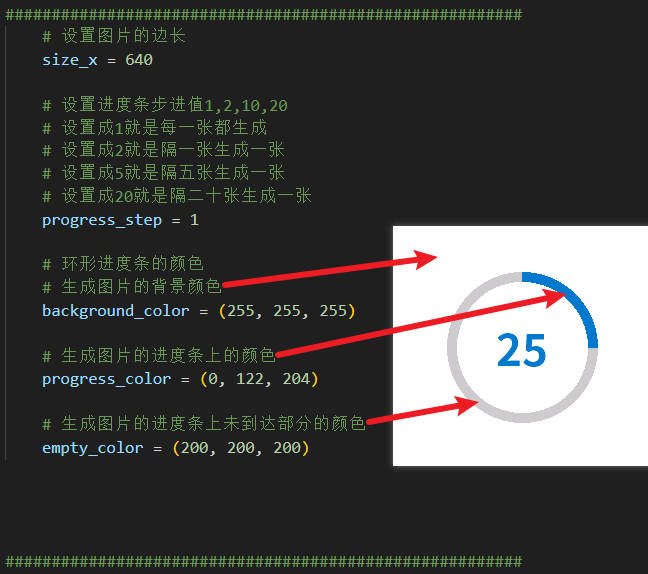
仅建议更改以下这4个参数:
图片的边长(size_x),图片必须是正方形的
进度条步进值(progress_step)
生成图片的背景颜色(background_color)
生成图片的进度条上的颜色(progress_color)
生成图片的进度条上未到达部分的颜色(empty_color)

最后用数字控件或者图片控件来显示对应的图片即可
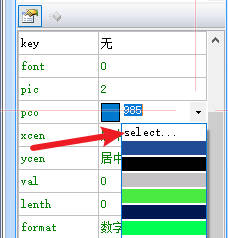
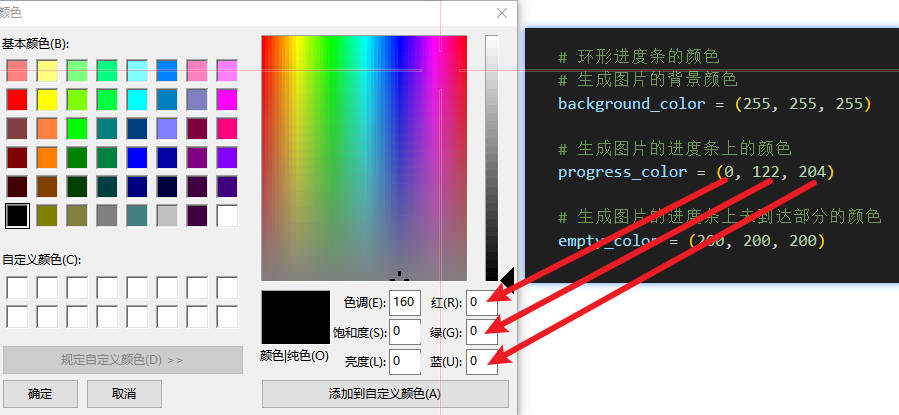
如果需要让数字控件中的数值颜色和进度条的颜色一致的话,选中数字控件的pco属性,然后选择select

将对应的RGB数值填入即可

这是使用python代码实现的自动
环形进度条-样例工程下载
演示工程下载链接: