tsw-控件触摸使能
使能或失能当前页面控件,不支持跨页面使能或失能控件
被设置为全局的控件,通过tsw设置了触摸使能后,切换页面后重新切换回来,依然无法触摸
tsw obj,state
obj:控件名称或控件ID
state:状态(0或1)
tsw-示例1
//让名称为b0的控件触摸失效
tsw b0,0

tsw-示例2
//让名称为b0的控件触摸有效
tsw b0,1

tsw-示例3
//让ID为1的控件触摸失效
tsw 1,0

tsw-示例4
//让ID为1的控件触摸有效
tsw 1,1

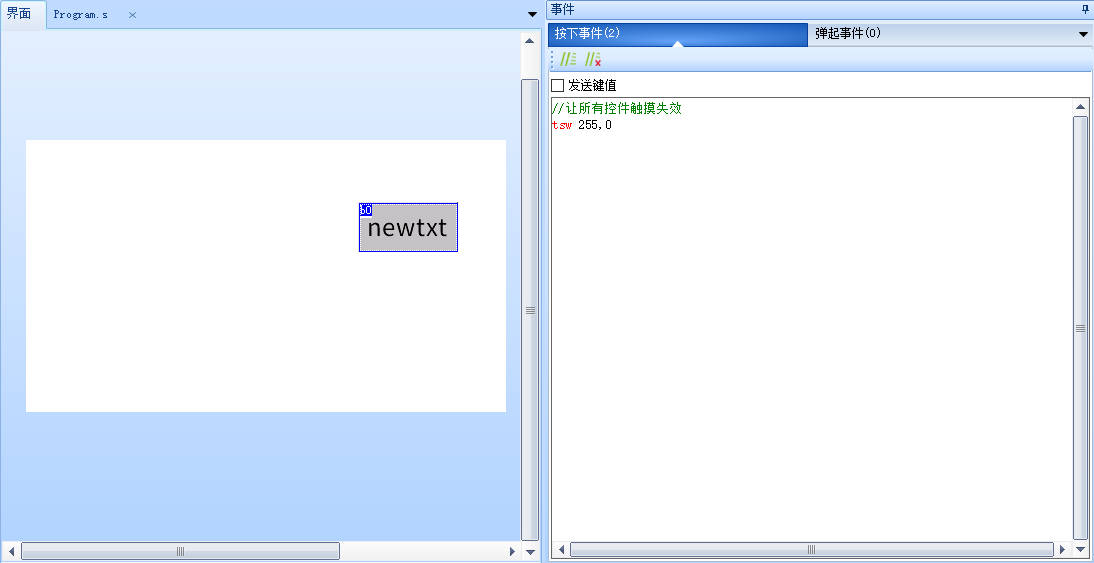
tsw-示例5
//让所有控件触摸失效
tsw 255,0

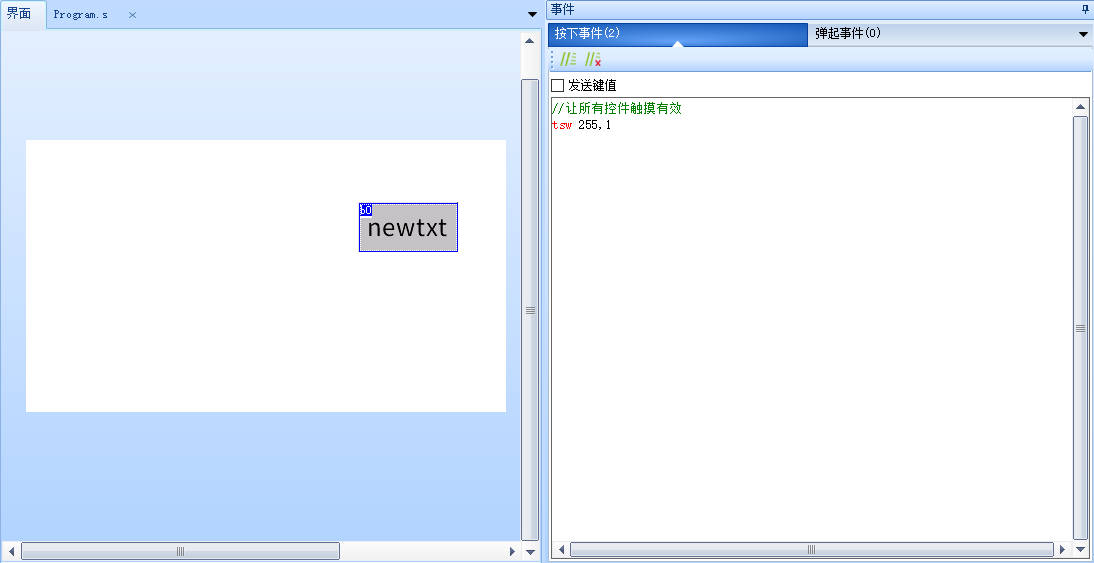
tsw-示例6
//让所有控件触摸有效
tsw 255,1

注意
第一个参数 为255表示 当前页面所有控件,例:tsw 255,0(当前页面所有控件触摸失效) tsw 255,1(当前页面所有控件触摸有效,包括触摸捕捉控件)。
使用了tsw命令将控件失能了之后,控件就无法触摸了,但是可以使用click命令触发
tsw-使用详解
tsw-实现按键锁定功能
如何实现跨页面使能或失能控件
可以利用全局变量来跨页面使能或失能控件
在前初始化事件中,根据全局变量的值来判断是否隐藏或者失能控件
tsw指令-样例工程下载
演示工程下载链接: